先看实现效果图:
点击头像上传触发上传操作:
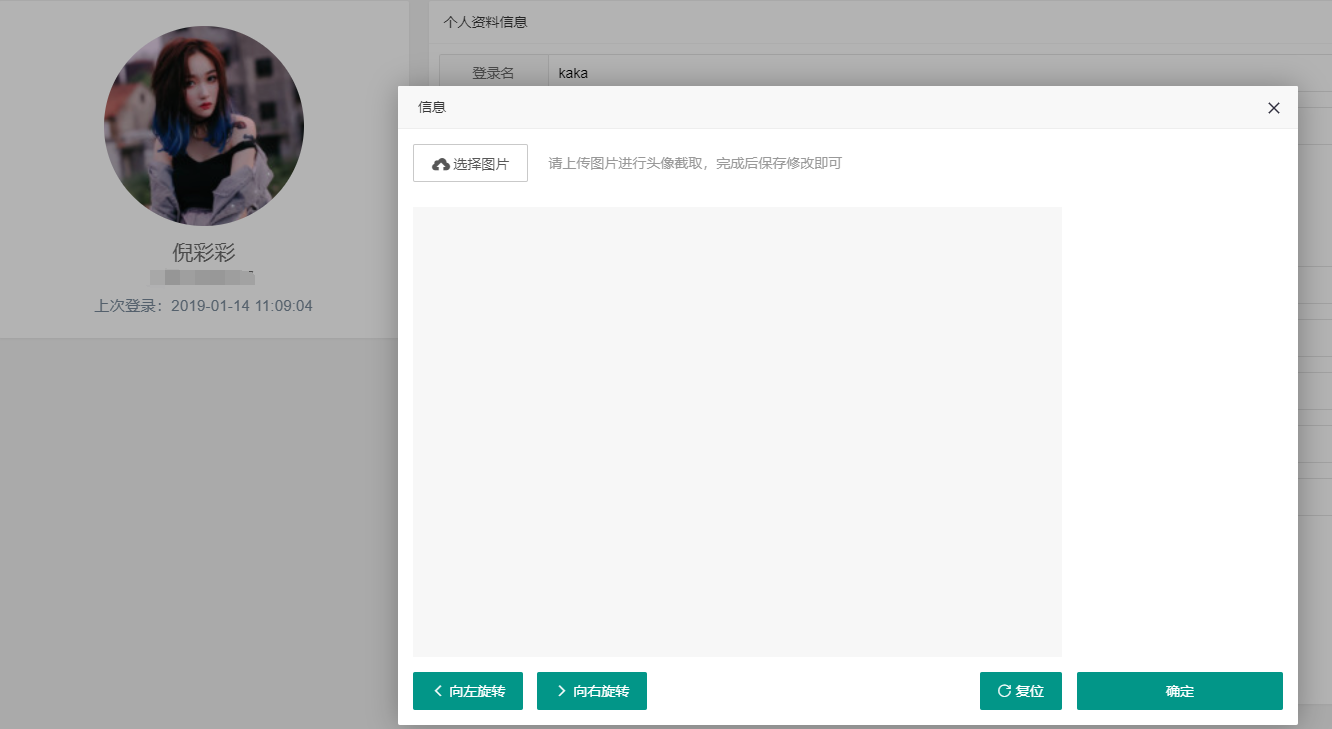
选择图片之后:旋转;复位:
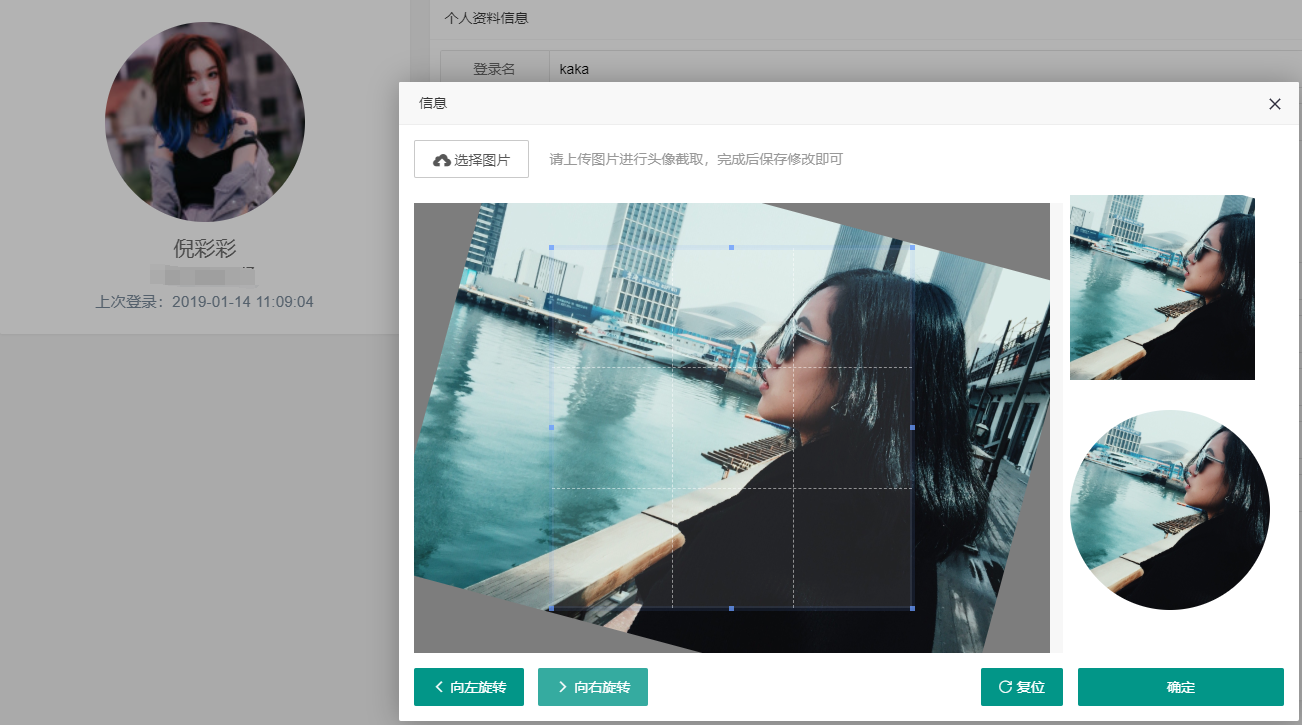
设置要截取的图片:
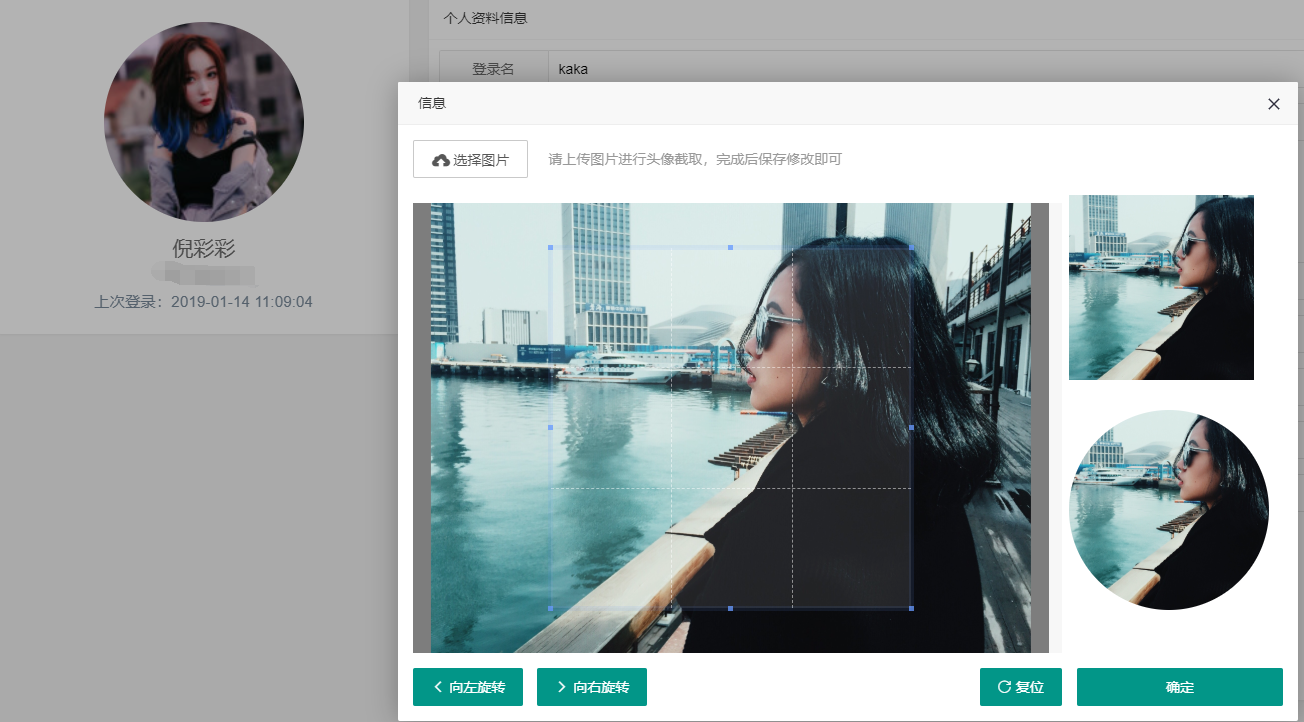
点击确认截取:
接下来说实现过程:
首先图片截取用的是cropper.js,这里用的是修改过的配合layui使用的,给出源码地址:
链接地址:https://pan.baidu.com/s/1TOa2CAWCcYkAhGepqnjcfQ,提取码:q6wb
接下来是代码:
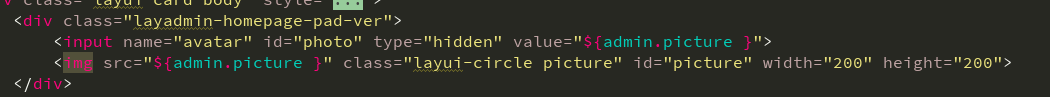
首先html代码显示要修改的头像:
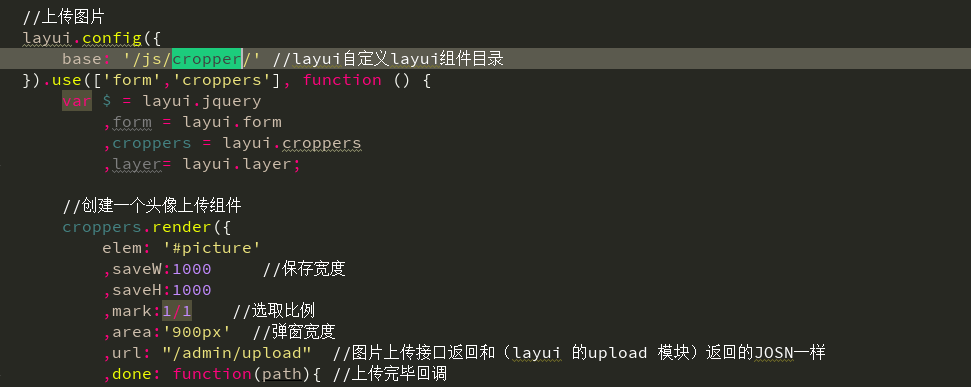
然后写点击事件,写layui图片上传的方法:
把用到的cropper引入进来,然后后端接口里面处理要接收的图片(此处给出个人写的处理代码,仅供参考):
/*头像上传*/
@ApiOperation(value = "用户头像上传", notes = "用户修改信息时的头像上传接口")
@PostMapping(value = "/upload")
public void working(HttpServletRequest request, HttpServletResponse response)
throws IllegalStateException, IOException {
JSONObject jsonObject = new JSONObject();
jsonObject.put("code", 1);
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(
request.getSession().getServletContext());
if (multipartResolver.isMultipart(request)) {
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
Iterator<?> iter = multiRequest.getFileNames();
while (iter.hasNext()) {
MultipartFile file = multiRequest.getFile(iter.next().toString());
if (file != null) {
String fileName = file.getOriginalFilename();
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
String fileType = "jpg";
if (fileName.indexOf(".") > -1) {
fileType = fileName.substring(fileName.lastIndexOf("."));
}
String path = "D://kabuqinuo/Head Portraits/" + uuid + fileType;
File newFile = new File(path);
if (!newFile.getParentFile().exists()) {
// 如果目标文件所在的目录不存在,则创建父目录
newFile.getParentFile().mkdirs();
}
file.transferTo(new File(path));
if (ImageUtils.judegSize(newFile)){//判断文件是否过大
String uuids = uuid.substring(0, uuid.length()-1);
String path1 = "D://kabuqinuo/Head Portraits/" + uuids + fileType;
Thumbnails.of(path).scale(1f).outputQuality(0.25f).toFile(path1);
ImageUtils.deleteFile(path);//删除原文件
jsonObject.put("code", 0);
jsonObject.put("msg", uuids + fileType);
} else {
jsonObject.put("code", 0);
jsonObject.put("msg", uuid + fileType);
}
}
}
}
response.setHeader("Content-Type", "text/html");
response.getWriter().write(jsonObject.toString());
}然后就是响应的过程:前端接收到返回的图片相对路径后,一方面替换掉之前的图片路径,一方面把新的图片路径放入隐藏输入框中待提交更新数据库:


1 条评论
看到你的文章,我仿佛感受到了生活中的美好。 https://www.4006400989.com/qyvideo/32531.html